How to create your own website: Content formatting

Website content formatting is key to ensuring any information is easy to read and doesn’t take long to understand.
If the content on a website is incorrectly formatted, it can become a nightmare for visitors and they can easily leave. For example, it's not uncommon for people to overestimate their artistic skill. As a result, they come up with ideas like placing red copy on a green background. And that looks ... hmm ... bright? Yes, but you can't read a thing.
To avoid silly mistakes, when you create your website, try to stick to the following guidelines:
Contrast between the background and copy
There should be enough contrast between the color of the copy and the background. Dark gray or black copy against a white background works best. Fans of the avantgarde can try white copy on a dark or black background as long as there isn’t much of it.
Calm color tones
Bright colors can be a fantastic way to highlight individual design elements or headings, however, you should stick to calm color tones when formatting general copy. It's almost a rule that the brighter the color, the more difficult it is to read the copy.
Use Bold and Italic sparingly
Bold and italicized copy is much more difficult to read so this type of formatting shouldn’t be used on lengthy fragments of text.
As a rule, italics are used for quotes and titles, and bold is used for headings and highlighted words. You shouldn't use bold on more than one or two subsequent sentences.
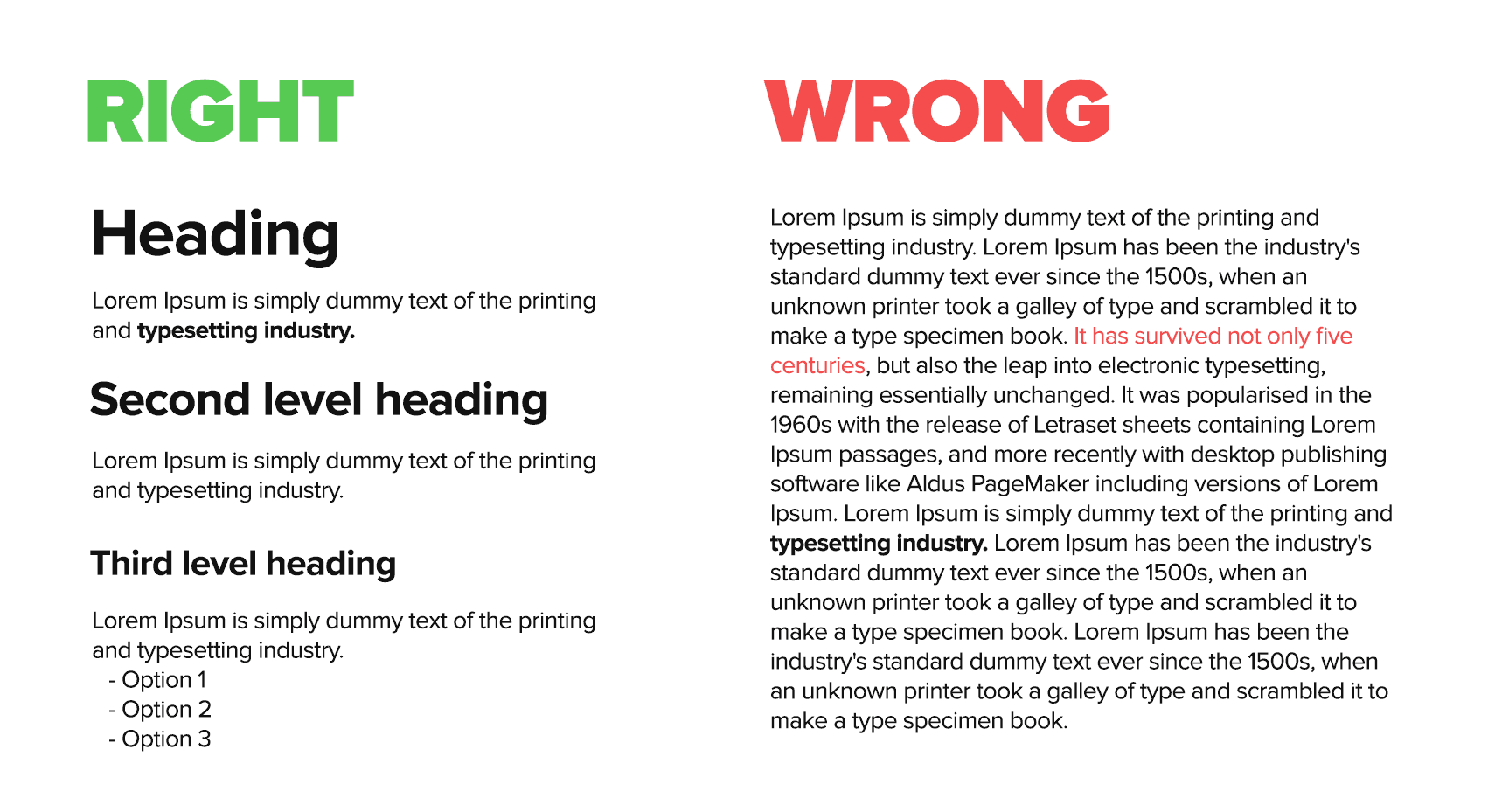
Headings and splitting copy into paragraphs
Just like people don't read brochures from cover to cover, so too they don't read websites from A to Z. We simply scan them to find what we're interested in. So, paragraphs, headings, subheadings and lists need to be used to arrange the copy. That way, the reader will be able to find what he's looking for.
Publishing large chunks of copy is the best way to ensure nobody will read your information.

The next article will focus on how best to go about choosing an efficient design for your website.
